
Язык разметки гипертекста HTML (HyperText Markup Language)
Тег – инструкция браузеру, указывающая способ отображения текста.
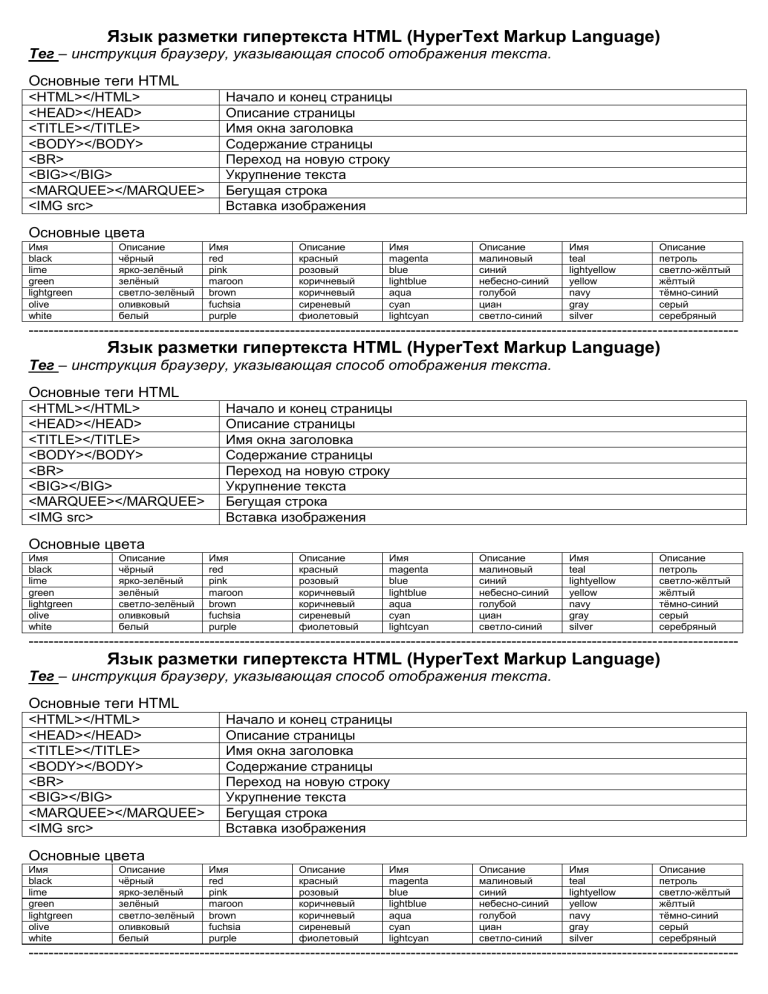
Основные теги HTML
<HTML></HTML>
<HEAD></HEAD>
<TITLE></TITLE>
<BODY></BODY>
<BR>
<BIG></BIG>
<MARQUEE></MARQUEE>
<IMG src>
Начало и конец страницы
Описание страницы
Имя окна заголовка
Содержание страницы
Переход на новую строку
Укрупнение текста
Бегущая строка
Вставка изображения
Основные цвета
Имя
black
lime
green
lightgreen
olive
white
Описание
чёрный
ярко-зелёный
зелёный
светло-зелёный
оливковый
белый
Имя
red
pink
maroon
brown
fuchsia
purple
Описание
красный
розовый
коричневый
коричневый
сиреневый
фиолетовый
Имя
magenta
blue
lightblue
aqua
cyan
lightcyan
Описание
малиновый
синий
небесно-синий
голубой
циан
светло-синий
Имя
teal
lightyellow
yellow
navy
gray
silver
Описание
петроль
светло-жёлтый
жёлтый
тёмно-синий
серый
серебряный
---------------------------------------------------------------------------------------------------------------------------------------------
Язык разметки гипертекста HTML (HyperText Markup Language)
Тег – инструкция браузеру, указывающая способ отображения текста.
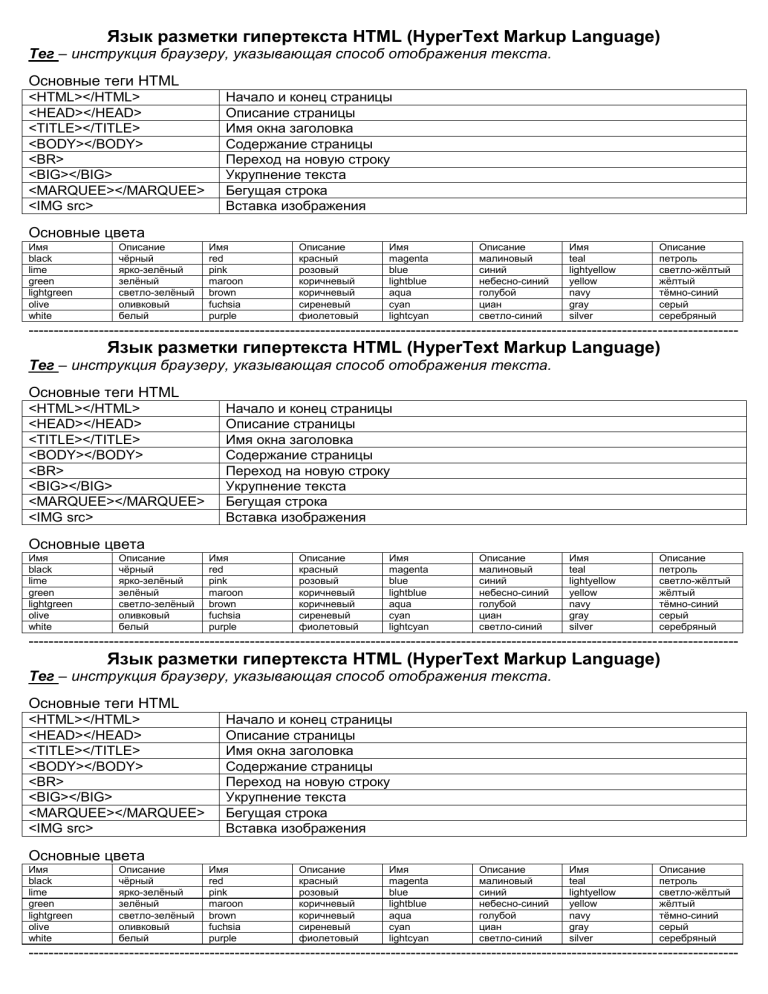
Основные теги HTML
<HTML></HTML>
<HEAD></HEAD>
<TITLE></TITLE>
<BODY></BODY>
<BR>
<BIG></BIG>
<MARQUEE></MARQUEE>
<IMG src>
Начало и конец страницы
Описание страницы
Имя окна заголовка
Содержание страницы
Переход на новую строку
Укрупнение текста
Бегущая строка
Вставка изображения
Основные цвета
Имя
black
lime
green
lightgreen
olive
white
Описание
чёрный
ярко-зелёный
зелёный
светло-зелёный
оливковый
белый
Имя
red
pink
maroon
brown
fuchsia
purple
Описание
красный
розовый
коричневый
коричневый
сиреневый
фиолетовый
Имя
magenta
blue
lightblue
aqua
cyan
lightcyan
Описание
малиновый
синий
небесно-синий
голубой
циан
светло-синий
Имя
teal
lightyellow
yellow
navy
gray
silver
Описание
петроль
светло-жёлтый
жёлтый
тёмно-синий
серый
серебряный
---------------------------------------------------------------------------------------------------------------------------------------------
Язык разметки гипертекста HTML (HyperText Markup Language)
Тег – инструкция браузеру, указывающая способ отображения текста.
Основные теги HTML
<HTML></HTML>
<HEAD></HEAD>
<TITLE></TITLE>
<BODY></BODY>
<BR>
<BIG></BIG>
<MARQUEE></MARQUEE>
<IMG src>
Начало и конец страницы
Описание страницы
Имя окна заголовка
Содержание страницы
Переход на новую строку
Укрупнение текста
Бегущая строка
Вставка изображения
Основные цвета
Имя
black
lime
green
lightgreen
olive
white
Описание
чёрный
ярко-зелёный
зелёный
светло-зелёный
оливковый
белый
Имя
red
pink
maroon
brown
fuchsia
purple
Описание
красный
розовый
коричневый
коричневый
сиреневый
фиолетовый
Имя
magenta
blue
lightblue
aqua
cyan
lightcyan
Описание
малиновый
синий
небесно-синий
голубой
циан
светло-синий
Имя
teal
lightyellow
yellow
navy
gray
silver
Описание
петроль
светло-жёлтый
жёлтый
тёмно-синий
серый
серебряный
---------------------------------------------------------------------------------------------------------------------------------------------